A form is an HTML element that allow user to provide data via a webpage, those are particularly used in contact pages where users can send messages together with their contact details.
But forms are used every time a user needs to send data to the server like when processing a payment providing credit card information or when logging in a user ares using userid and password.
Forms are composed by different elements:
- Input fields: that can be text areas where users will write data but also checkboxes, radio buttons, pull-down lists, etc
- Buttons: used to send the data to the server or to reset the form
- Labels: the visible text assigned to each choice
- Form action: not really an element but an attribute of the <form> tag that defines where the data will be processed
HTML5 still have no way to manage forms all by itself, in fact data are sent via the action attribute to a database or an email address via a backend code page that will process, collect, validate and send the data.
Unfortunately this backend code cannot be written in HTML but luckily there are plenty of PHP code ready to be used able to send email and manage login data.

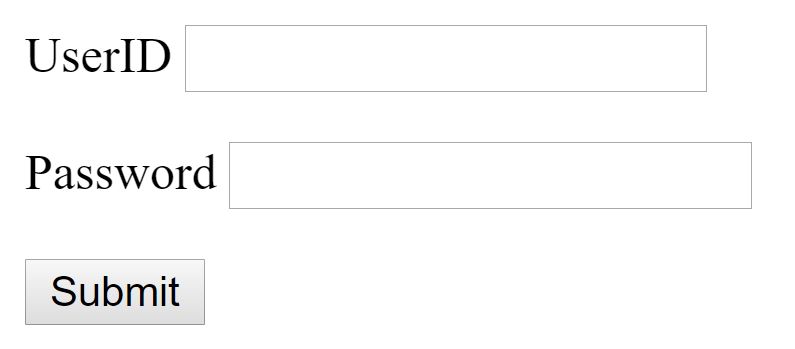
<form>
<label>UserID
<input type="text" name="ID">
</label>
<p>
<label>Password
<input type="password" name="password">
</label>
<p>
<input type="submit" value="Submit">
</form>
As we have seen there are several ways we can design our HTML forms, they can have text fields where to write name and surname but also checkboxes to select interest within different choices, radio buttons to choose one option between many, etc. All this different kind of fields are defined with the type attribute of the input tag.
The most common is the input type text that we find also in the example above <input type="text" name="ID"> and defines a one line text input field, usually used for short text last name, surname, city, anything short since default lenght is set at 20 characters.
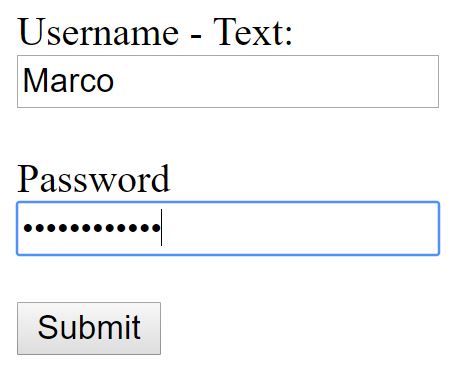
Another very common when in a login page is the one dedicated to the password field <input type="password">, the difference with the text type is that whatever is written by user will be masked with dots or asterisks.
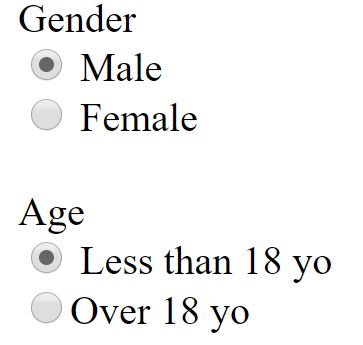
Radio buttons are very useful when there is only one possible choice, like in case of age range, sexual gender, and it is triggered by the tag and attroibute <input type="radio">, very important in this case the name attribute that needs to have teh same valuefor all the possible choices to avoid issues in case of multiple radio buttons in the same form. There is also the possibility to set a default choice with the checked attribute.
<form action="action.php">
<input type="radio" name="gender" value="male" checked>Male<br>
<input type="radio" name="gender" value="female">Female<br>
<input type="radio" name="age" value="<18" checked>Less than 18 yo<br>
<input type="radio" name="age" value=">18">Over 18 yo<br>
<input type="submit">
</form>

Radio button example for gender and age selection: